 Приветствую!
Приветствую!
Экономия Интернет трафика будет оставаться задачей актуальной ещё долгое время. Если в городах с провайдерами и тарифами с неограниченным трафиком проблем нет, то загородом данная проблема всё ещё является достаточно острой, где зачастую единственный способ выйти в Интернет – воспользоваться беспроводным интернетом от сотового оператора, у которого каждый мегабайт дорогого стоит.
И если говорить о просмотре сайтов, то львиная доля загружаемого трафика приходится именно на отображение в них картинок (графических элементов). Можно, конечно, просто отключить отображение всех графических элементов, что приведёт к существенной экономии трафика. Однако в этом случае достаточно затруднительно будет полноценно воспринимать ту или иную статью, в которой имеются дополняющие её изображения.
К счастью, существует возможность, которая позволит загружать и отображать в браузере конкретные графические элементы при активированном общем запрете на загрузку графики.
Отображение в браузере только интересующих графических элементов на сайте – инструкция
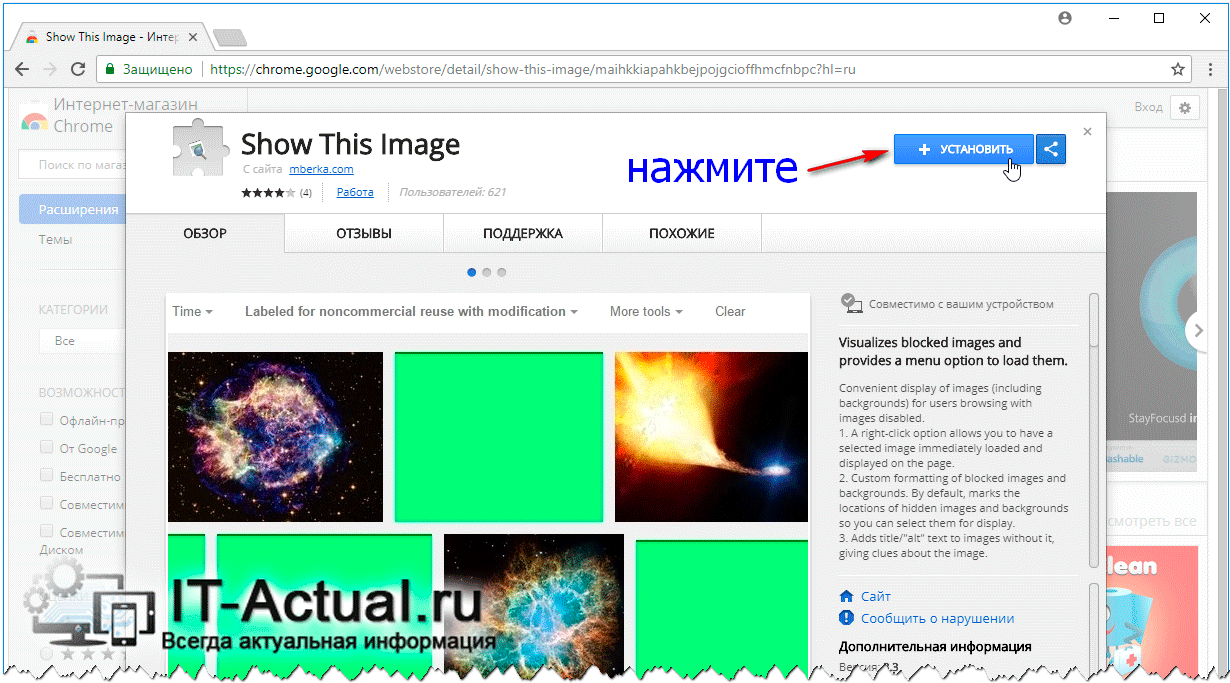
В реализации столь полезной для экономии трафика задаче нам поможет расширение Show This Image (его страница на сайте Google), которое хотя и создано для браузера Google Chrome, однако это не мешает ему отлично работать и в иных популярных браузерах, что основаны на коде Chromium. Среди них можно отметить: Опера, Яндекс Браузер, Комодо, Вивальди и так далее.
- Установите приведённое выше расширение в браузер с официальной страницы с сайта Google.
- Сразу после установки вы не увидите изменений. Всё потому, что в настройках самого браузера необходимо произвести одну единственную настройку, а именно отключить отображение графических элементов. В браузере Google Chrome это делается следующим образом:
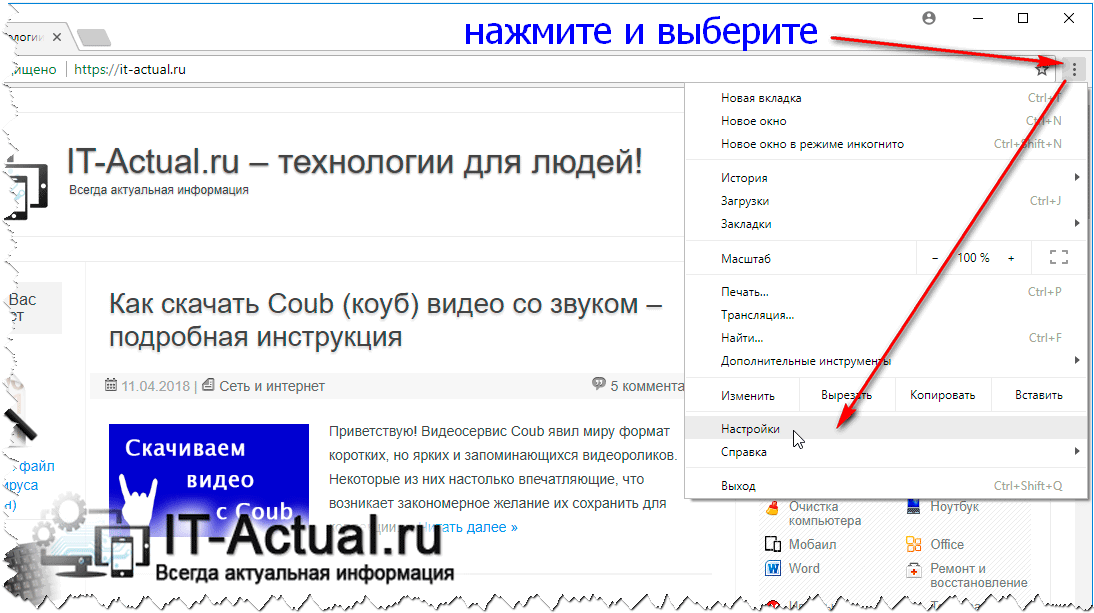
- Кликнув по основному меню, выберите там пункт Настройки.
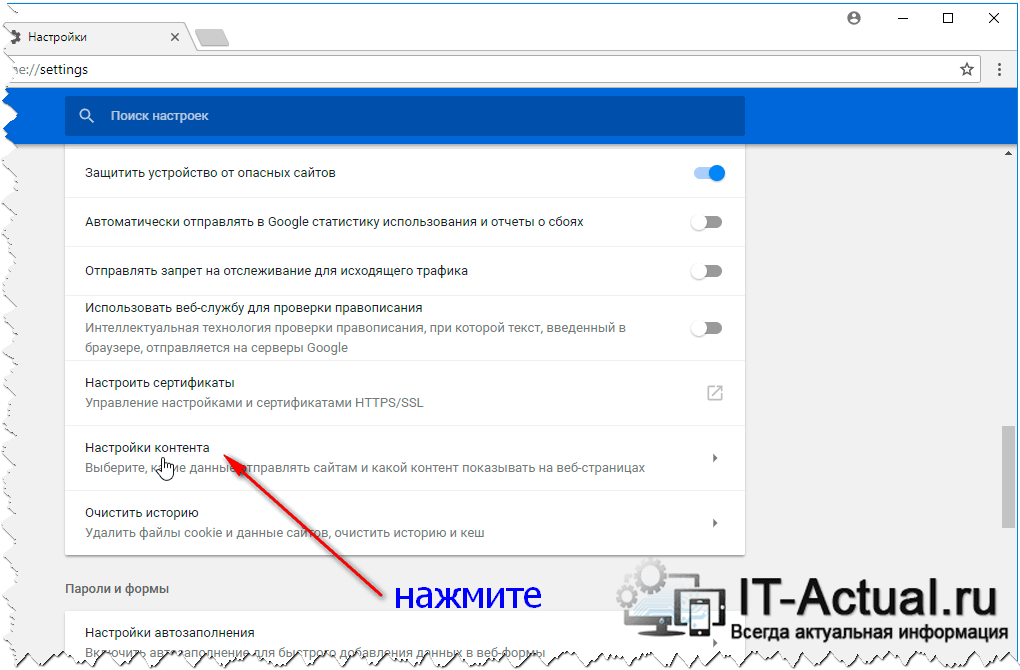
- На самой странице настроек раскройте список с дополнительными настройками и в блоке Конфиденциальность и безопасность найдите и кликните по пункту Настройки контента.
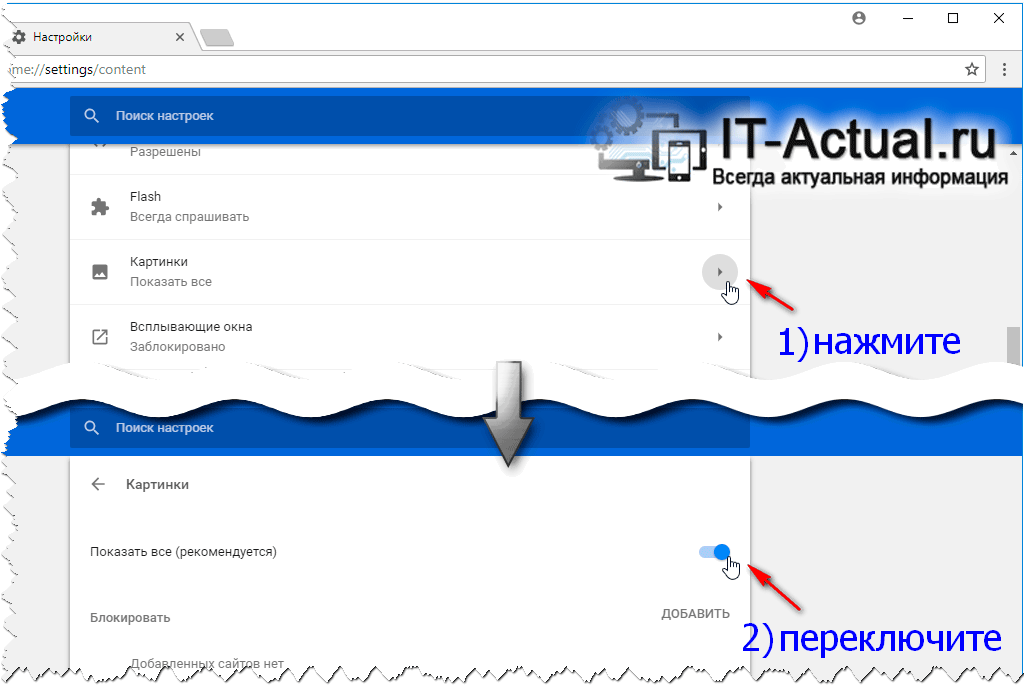
- Будет выведено подменю, в котором необходимо нажать по пункту Картинки и перевести имеющийся там переключатель в состояние Не показывать.
Допускаю, что ваша версия браузера Google chrome может быть иной, тогда инструкция отключения картинок может слегка отличаться. Однако то, что такая возможность существует – сомневаться не приходится. Ровно тоже действительно и для других браузеров.
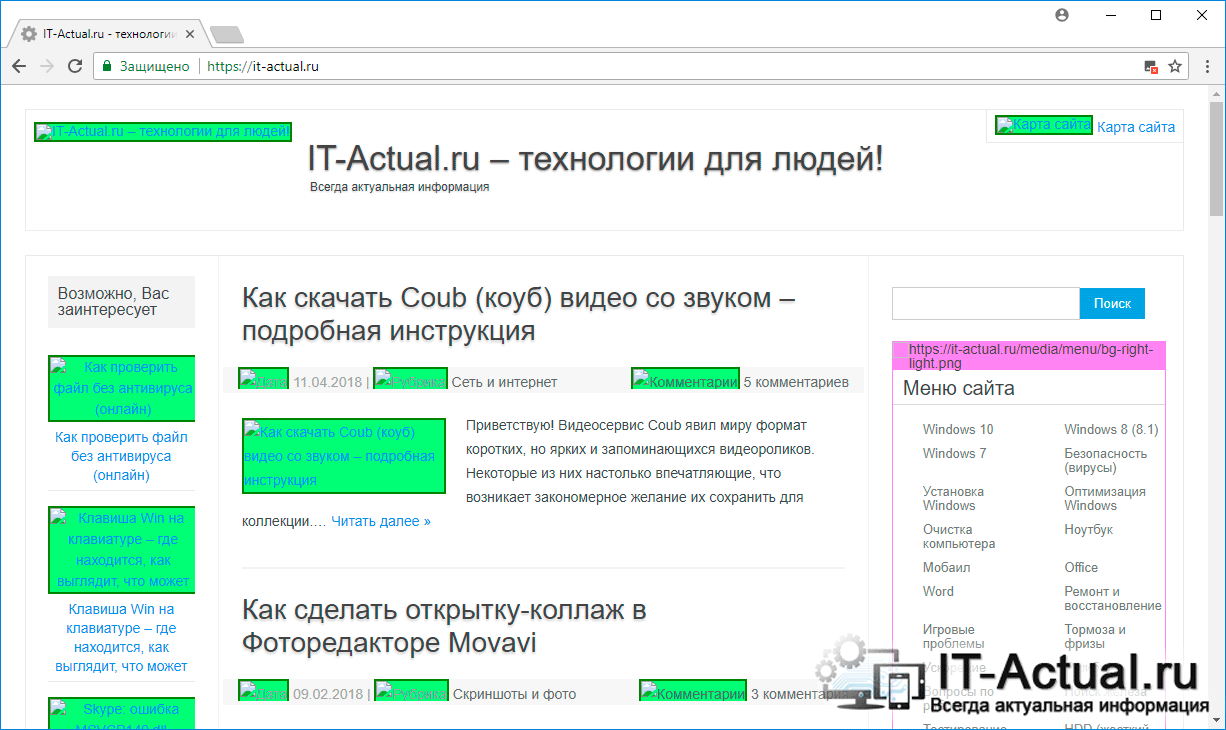
- Отключив картинки в браузере и открыв любую страницу, вы увидите выделенные отдельным цветом блоки, где ранее отображались картинки (графические элементы).
Зелёным цветом отображаются картинки, явно размещённые на сайте, а красным они же, но размещённые особым образом. Чаще всего последние являются графическими элементами интерфейса сайта.
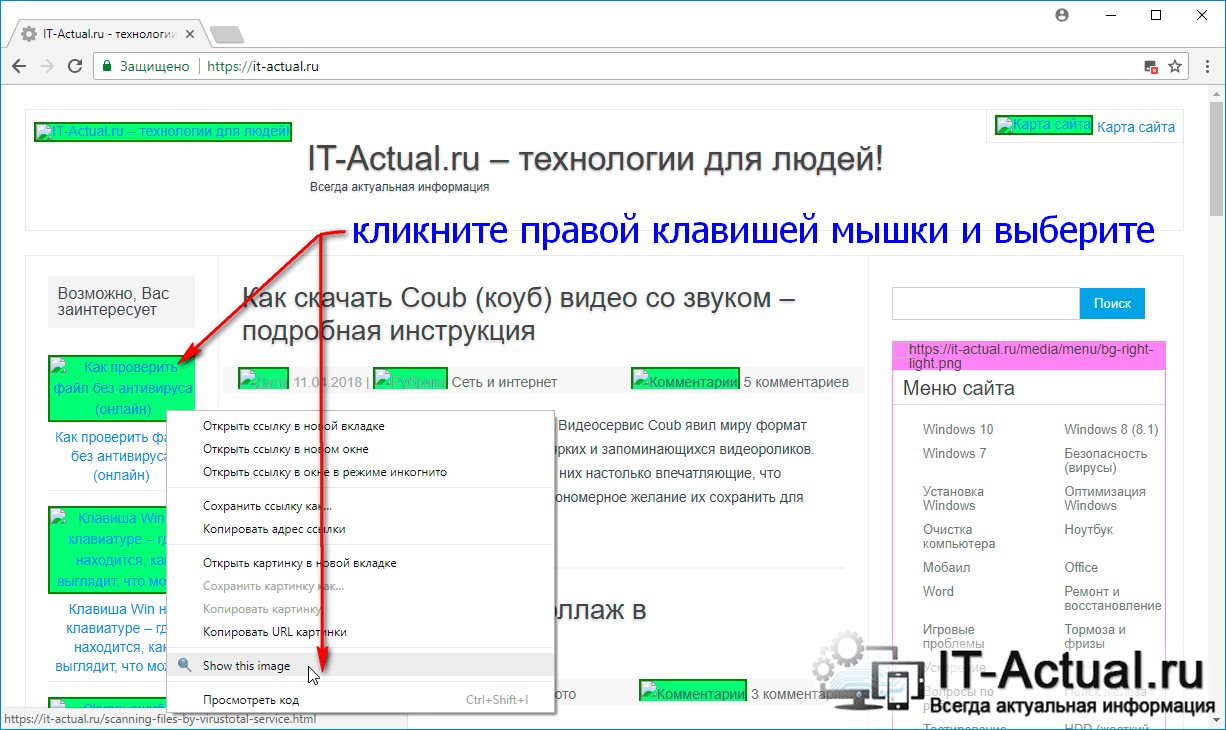
- Чтобы отобразить интересующий графический элемент, достаточно навести курсор на картинку и нажать правую клавишу мышки. В выведенном контекстном меню следует выбрать появившейся при установке расширения пункт Show this image.

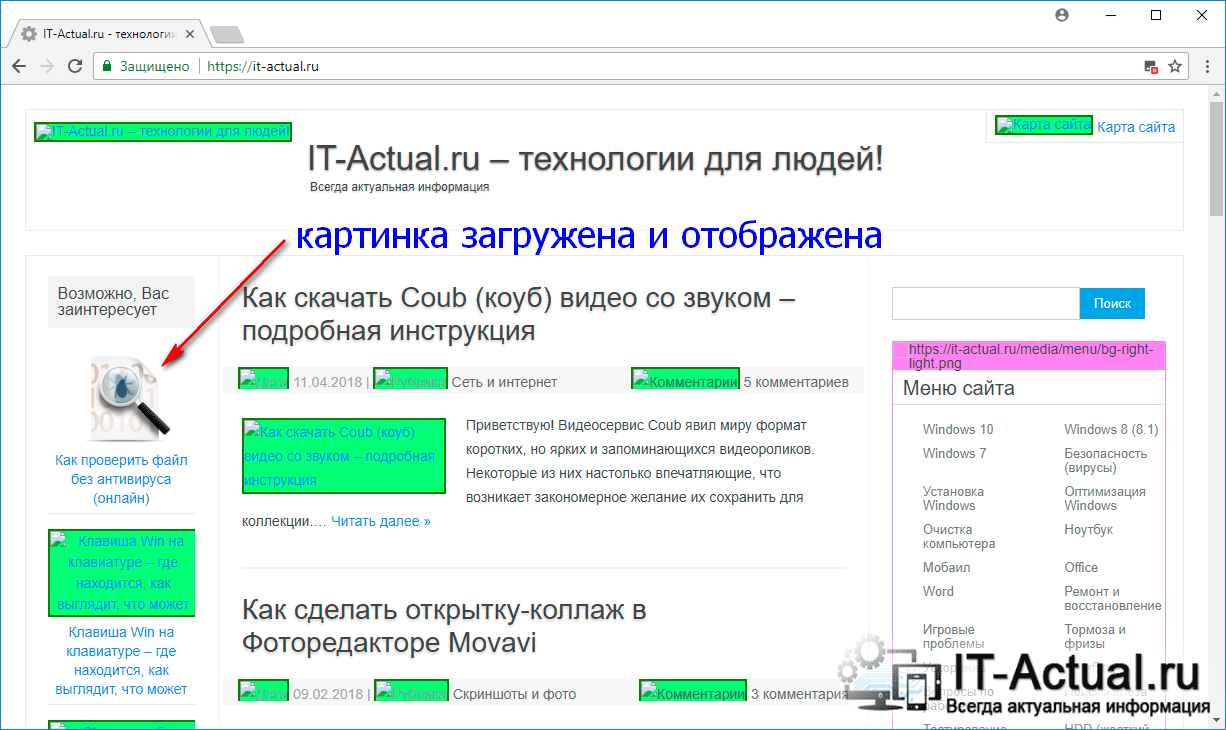
Всё, картинка отображена!
Теперь вы знаете, как можно эффективно сэкономить трафик при просмотре страниц в браузере, однако при этом не лишать себя возможности полноценно ознакомиться с тем или иным материалом, в котором немаловажную роль играют размещённые там некоторые изображения.